Автор курса: Тищенко И.В.
Тищенко Ирина Владимировна




Преподаватель курса: Тищенко И.В.
Часов, ак.: 30
Стоимость, грн.: 2200
Краткое описание:
Macromedia Flash — это универсальное интегрированное приложение, которое объединяет редактор для графики и звука, средство для анимации и позволяет создавать уникальные интерактивные мультимедиа продукты.
С помощью Flash можно создавать экономичную яркую анимацию для Web, интерактивные формы, игры, интерактивные презентации и многое другое.
В ходе курса будет изучена автоматическая анимация, пошаговая анимация, основы Action Script, а также вопроса сохранения анимации в виде фильмов Flash для последующего использования на Web – странице.
| |
Цели курса:
Целью курса является овладение пользователем инструментами для создания анимированных изображений различного типа — от простейших «живых» кнопок до сложных мультипликаций, а так-же овладение пользователем любым визуальным, интуитивно понятным, редактором для создания Web-страницы, элементом которой могут быть элементы управления, анимированные заставки, сопровождающиеся звуком, и даже целые интерактивные Web-страницы.
| |
Преимущества курса:
В данном курсе предложено создание анимации путем изменения содержания последовательности кадров, поддержания многослойных изображений, создания Movie Clip, применения эффектов, что позволяет овладеть приемами анимации без предварительной специальной подготовки (объектно – ориентированного программирования).
Еще одним существенным преимуществом курса является то, что в конечном файле сохраняется изображение только для ключевых кадров, что позволяет сократить его размер, а следовательно не требует мощного компьютера.
| |
Для кого предназначен:
Владение Flash полезно не только Web-дизайнерам, но и учителям, художникам, родителям и многим другим, кто хочет выразить свои идеи языком анимации.
Сегодня для этого не нужна специальная студия — достаточно персонального компьютера, программы Flash, немного терпения и, желательно, – основ алгоритмизации.
| |
По окончании курса слушатели будут знать:
| |
По окончании курса слушатели будут уметь:
|
Преподаватель курса
Тищенко Ирина Владимировна
Образование:
Харьковский институт радиоэлектроники, факультет вычислительной техники, специальность прикладная математика
Дополнительное образование:
Сертификат преподавателя дистанционного образования, 2013, система MOODLE, Public achievement, 2006, сертификат.
Профессиональные достижения: преподаватель высшей категории электромеханический колледж ХНУМГ им.Бекетова;
Преподаватель, Харьковский институт управления (Образование, совместительство)
Преподавание компьютерной безопасности, алгоритмизации.
Преподаватель, Соломонов университет (Образование, совместительство)
Преподавание компьютерной графики, компьютерных технологий.
Профессиональные навыки:
Компьютерные технологии (MS Office, ОС, html, SQL и т.д.), компьютерная графика (PhotoShop, Corel, Macromedia Flash, AutoCad), компьютерная безопасность, алгоритмизация, программирование, базы данных.
Краткая программа курса «Технология Macromedia Flash для Web – проектирования» |
№
п/п
|
Темы
|
Занятия (содержание, подтемы)
|
Часы
|
1
|
Виды компьютерной графики. Назначение и структура программы Flash.
Основные элементы рабочей среды Flash. Рисование. Инструменты
|
Практическое занятие
Ознакомление с интерфейсом Macromedia Flash
Домашнее задание
|
2
|
2
|
Трансформация объектов. Модификация фигур. Привязка объекта к сетке и к другим объектам. Группировка объектов. Перевод растрового изображения в векторное.
|
Практическое занятие
Отредактировать созданный Аватар при помощи трансформации и кривых Безье;
Домашнее задание
Импорт и редактирование растрового изображения в MF.
|
2
|
3
|
Работа с текстом
|
Практическое занятие
Работа с текстом
Домашнее задание
Изменить форму текста и
залить его градиентом или текстурой
|
2
|
4
|
Создание анимации
|
Практическое занятие
Автоматическая анимация движения;
Движение по заданной траектории;
Домашнее задание
Создать анимацию движения птицы по контуру.
|
4
|
5
|
Автоматическая анимация, анимированные символы
|
Практическое занятие
Домашнее задание
Создать анимацию падающего снега.
|
4
|
6
|
Цветовые эффекты на базе автоматической анимации движения
|
Практическое занятие
Освещение от свечи
Домашнее задание
Слайд-шоу с эффектом изменения прозрачности
| |
7
|
Работа со звуком во Flash
|
Практическое занятие
Добавление звука к Flash ролику;
Домашнее задание
Добавить звук к своему Flash ролику падающего снега.
| |
8
|
Создание баннеров
|
Практическое занятие
Обводка слова лучом лазера
Домашнее задание
Создать банер на любую тему
| |
9
|
Презентационный flash-ролик из ваших фотографий
|
Практическое занятие
Создание презентации
Домашнее задание
Создать презентацию из своих фотографий
| |
10
|
Сохранение анимации для Web - проектирования Создание Web – страницы с включенным flash - роликом
|
Практическое занятие
Домашнее задание
Создать сайт и осуществить вставку Flash ролика и бегущую строку.
| |
11
|
Интерактивность во Flash
|
Практическое занятие
Создание кнопок при помощи скриптов
(перехода, завершения ролика, включения ролика)
методами ActionScrip.
Домашнее задание
Отладка скриптов
| |
12
|
Создание анимированного персонажа
|
Персонаж компьютерной игры
Практическое занятие
Аватар для сайта
Выдача заданий для экзаменационной работы
Домашнее задание
Выполнение экзаменационной работы
| |
13
|
Экзаменационная работа
|
Проверка экзаменационной работы
|
Чтобы узнать количество часов, стоимость группового или индивидуального обучения курса, перейдите на страницу: "Прайс - лист".
Дополнительная информация:
В качестве расширения курса, пользователю предлагается ознакомление с возможностями языка Action Script и написания на нем простейших скриптов для управления анимационным роликом (по желанию).
Также, в качестве расширения курса можно предложить пользователю прослушать курс по анимационным возможностям других приложений (Adobe PhotoShop)
Примеры заданий, программ, документов учебного курса
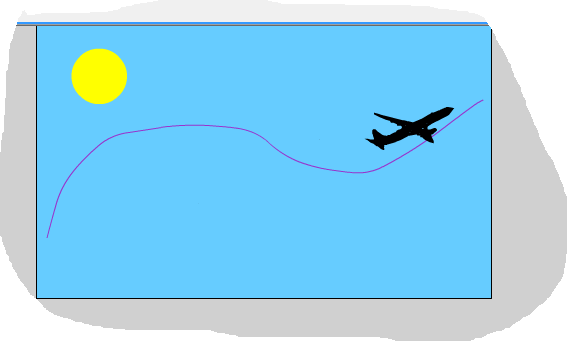
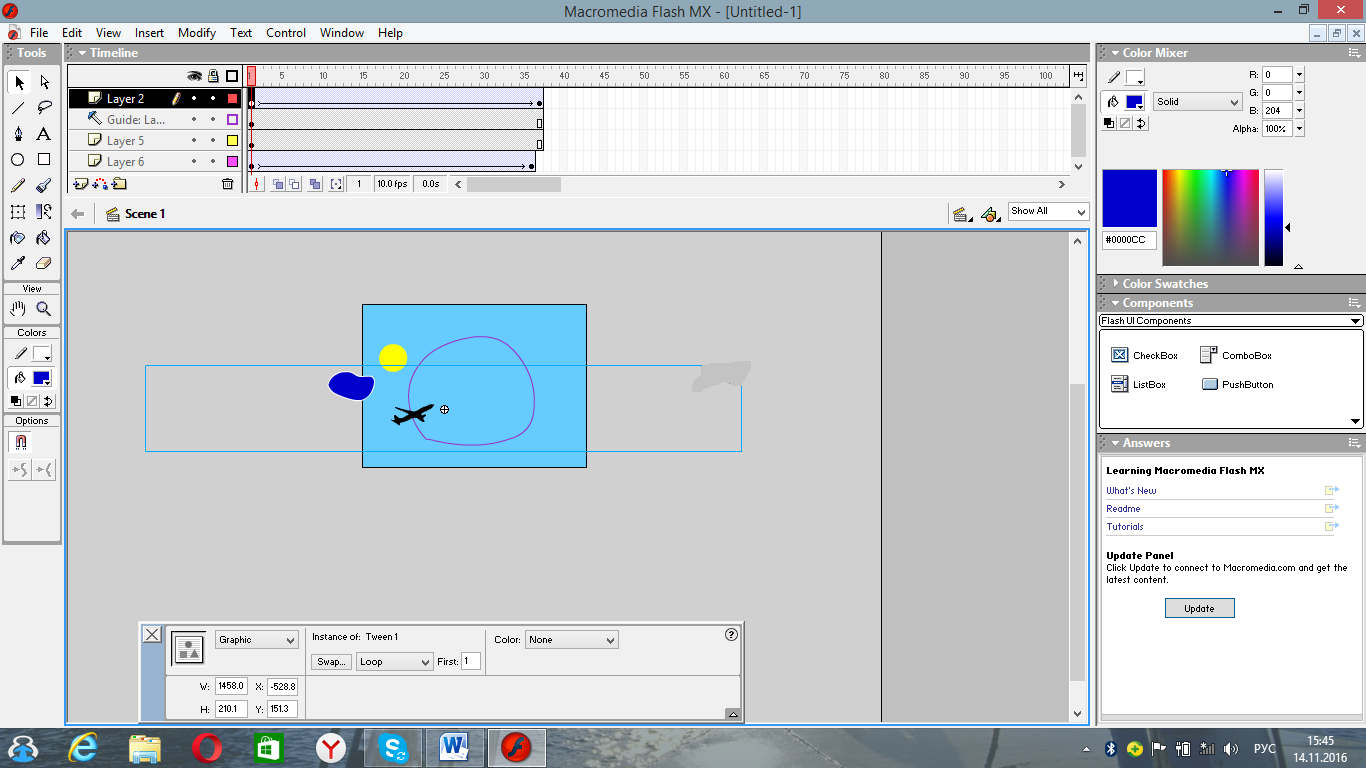
Пример к практическому занятию № 4
Движение по заданной траектории
Для того чтобы задать эту траекторию, выполните команду Insert → Timeline → Motion Guide. Над текущим слоем появится специальный слой, который по умолчанию будет иметь имя Guide Layer 1.
Щелкнем мышью по слою траектории и с помощью инструмента «карандаш» нарисуем линию, вдоль которой планируется перемещение объекта.
Очевидно, что если мы хотим анимировать полет самолета или птицы, то нам нужно, чтобы они все время двигались носом вперед.
Необходимо поставить флажок Orient to Path, и движение самолета изменится на вполне привычное
Если нужно добавить одноцветный фон, щелкните мышью по фону и в появившейся панели Properties в поле Background выберите необходимый цвет фона.
Если нужно добавить фоновый рисунок, то понадобится для этого отдельный слой. В принципе, программа Flash предлагает возможность создания системы слоев, сходной с теми, что используются в классической анимации, при которой фон и различные подвижные объекты рисуются каждый на своем слое.
Для того чтобы добавить фоновый рисунок, создадим для него новый слой. Для этого щелкнем правой кнопкой мыши по слою и в выпадающем меню выберем строку Insert layer. В добавленном слое нарисуем солнце. Чтобы не запутаться в номерах слоев, дадим слою название «фон». Для этого необходимо щелкнуть на текущем названии и ввести необходимое имя.
Для того чтобы поменять местами слои, достаточно в режиме перетащить слой с именем «фон» вниз.
Теперь добавим к нашей анимации подвижные объекты, например облако. Для облака создадим новый слой и на нем зададим анимацию движения. Слой с траекторией движения необходимо скрыть.
Сохраним анимацию в формате *.fla.
Вероятно Вы искали:
курсы flash, курсы анимации, курсы мультимедиа, курсы для дизайнеров, курсы визуализация, курсы web дизайна харьков, курсы веб дизайна харьков отзывы, курсы графического дизайна харьков, курсы по созданию сайтов харьков, курсы веб разработки харьков
УЦ Проминь 2001-2015.



Комментариев нет:
Отправить комментарий